IoT RTView DataServer Quick Start Guide for RTView Cloud, Version 5.1.1
This document describes how to download and install the IoT RTView DataServer for use with RTView Cloud and how to configure the data server. This document also provides an example of how to connect data sources to your data server and how to view/update displays that allow you to view your incoming data in RTView Cloud.
Before You Get Started
- You should have Node.js version 6 or higher and Java version 1.7 or higher installed on your local machine.
- You should perform the following steps in your private organization in RTView Cloud.
Downloading the RTView DataServer
Log in to your RTView Cloud account at http(s)://rtviewcloud.sl.com. If you do not have an RTView Cloud account, go to http(s)://rtviewcloud.sl.com/register and follow the instructions to create your account.
Note: If you log in using https, you must use https for your data server links as well. If you log in using http, you can use http or https for your data server links.
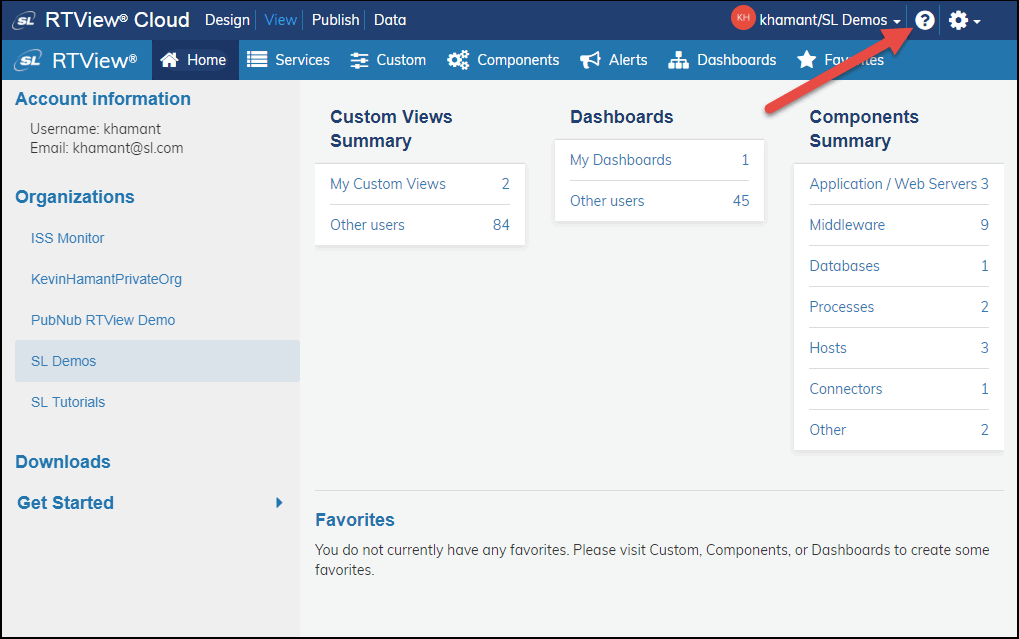
Once you have logged in, RTView Cloud displays.

- Click the ? icon in the upper right corner.
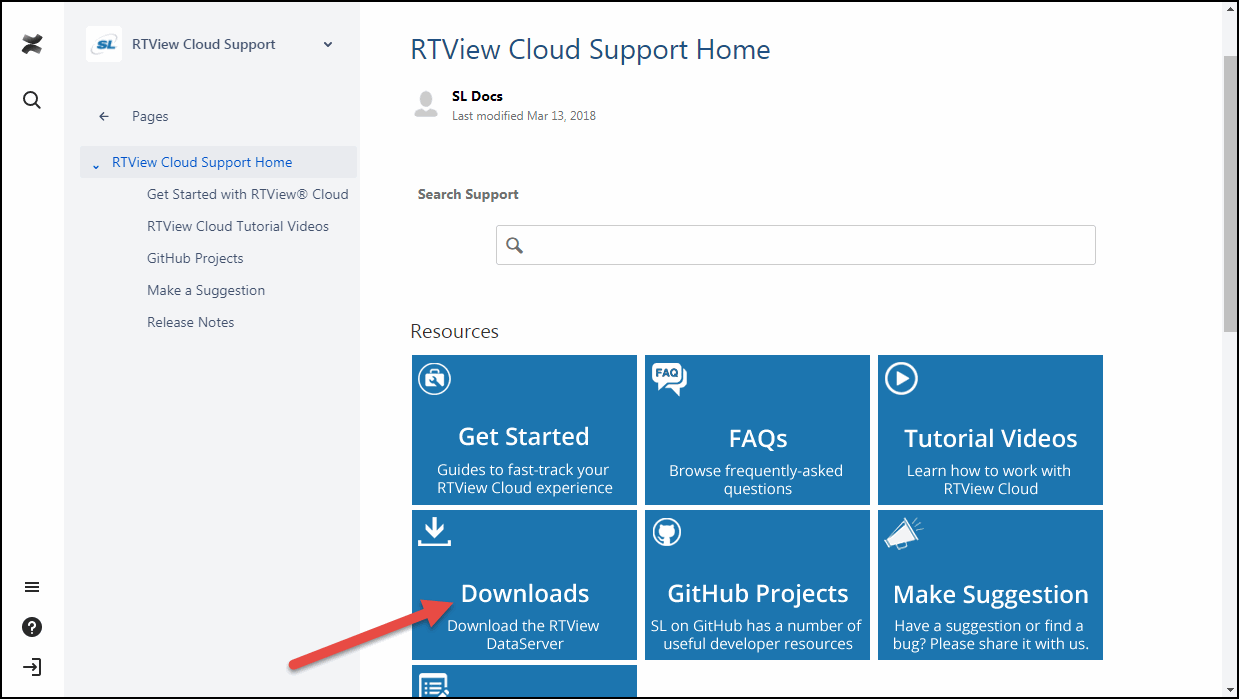
The RTView Cloud Support Home page displays.

Click the Downloads tile/option.
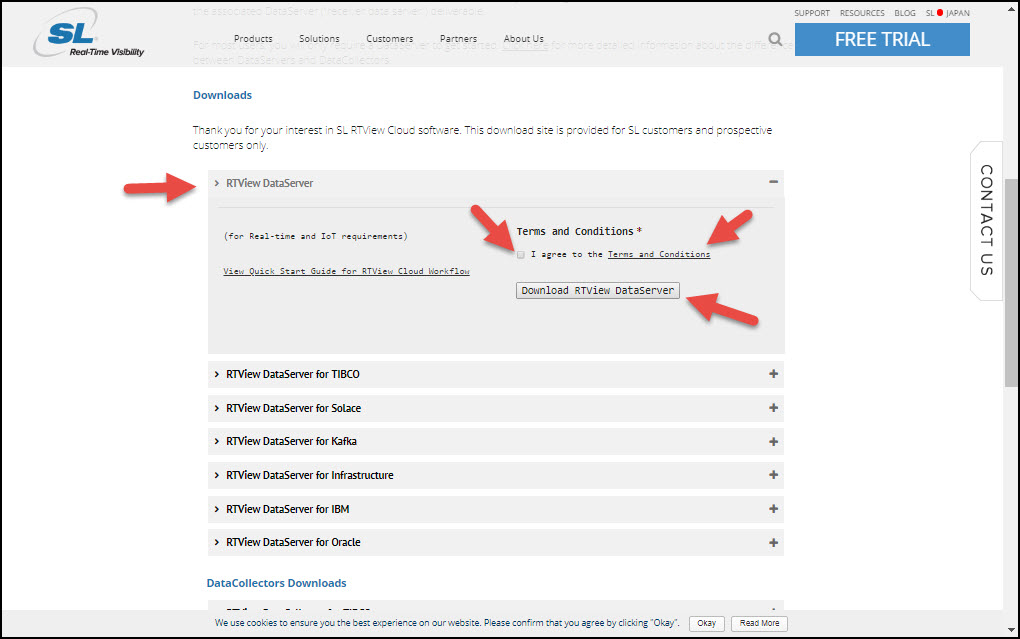
The RTView DataServer Downloads page displays.

Scroll down to the RTView DataServer region and click the Terms and Conditions link to view the SL Corporation - End User License Agreement, click the I agree to the Terms and Conditions check box, and then click the Download RTView DataServer button.
The compressed file is saved to your machine.
Registration
When you install the DataServer, a temporary license key is included. SL Corporation will send you a permanent key that you will need to add to your RTView license key file so that you can extend the operation of your monitoring system.
This is a universal key that will enable you to run RTView on different machines and platforms. It is your responsibility to ensure you use RTView within the terms of your End User License Agreement (EULA).
To update your RTView system with your new license key, open a command window and:
- Navigate to RTViewDataServer/rtvapm/rtview/lib.
- Edit the KEYS file using a text editor.
- Copy/paste the new replacement key to the file.
- Save the KEYS file.
Installing and Starting the RTView DataServer
Note: If using UNIX, do not include spaces in your installation directory path. The start_server.sh and stop_server.sh scripts will not function properly if spaces are included in the installation directory path.
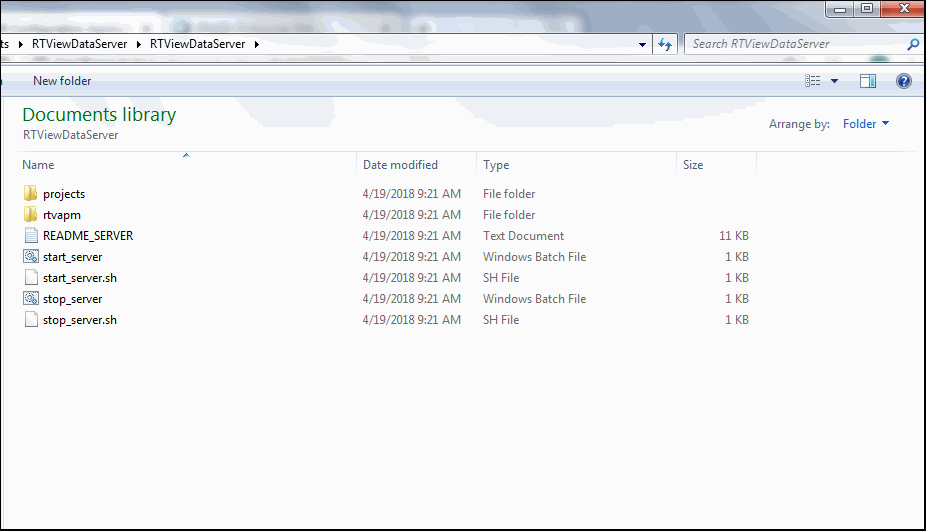
Extract All (Windows)/unzip (UNIX/Linux) the file to the directory of your choice. For UNIX/Linux, use unzip -a to unzip the file.

Open a command window and set the JAVA_HOME environment variable to point to your Java Installation. For example:
export JAVA_HOME=/opt/Java/jdk1.7.0 (UNIX/Linux)
set JAVA_HOME=C:\Program Files (x86)\Java\jre1.8.0_201 (Windows)
Or, in Windows, you can set JAVA_HOME as an environment variable (in Control Panel > System >Advanced system settings), where it will then be used by all command windows and when you double-click on a .bat file.
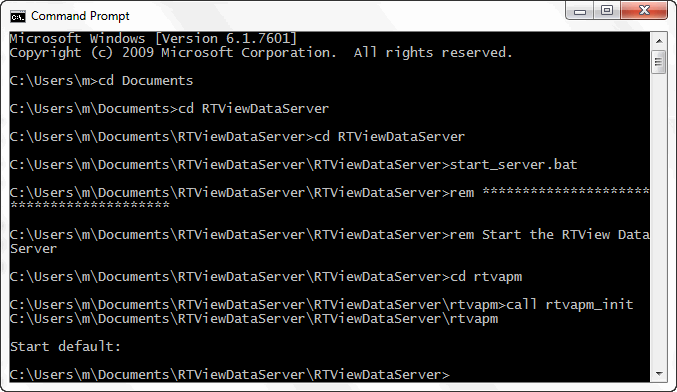
- In the command window, navigate to the RTViewDataServer directory and type:
start_server.bat (Windows)
. ./start_server.sh (UNIX/Linux)

Or, in Windows, you can double-click on the start_server.bat file.
The RTView DataServer is now ready to receive data at the following URL: http(s)://localhost:3270/rtvpost
Note: This script starts the Data Server on port 3278 with HTML Server (Eclipse Jetty, by default) on port 3270. If these ports conflict with other processes running on your system, you can change the first two digits of the ports by using -portprefix: and specifying the first two digits you want to use for the ports in the command line. For example: start_server.bat -portprefix:44 (which would change the ports to 4478 for the Data Server and 4470 for HTML Server). If you want to save your port prefix, you can change the port prefix in the RTView Configuration Application (see the next section), or you can use -saveportprefix: command line argument (for example: start_server.bat -portprefix:44 -saveportprefix).
Configuring the Data Server
Next, you can optionally modify your port or configure your Historian database using the RTView Configuration Application.
- Open a browser and type:
http://localhost:3270/rtvadmin
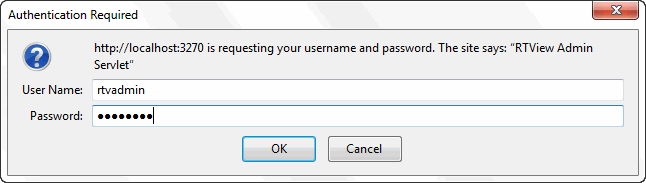
The Authentication required dialog displays.

- Log in using rtvadmin/rtvadmin as the username/password.
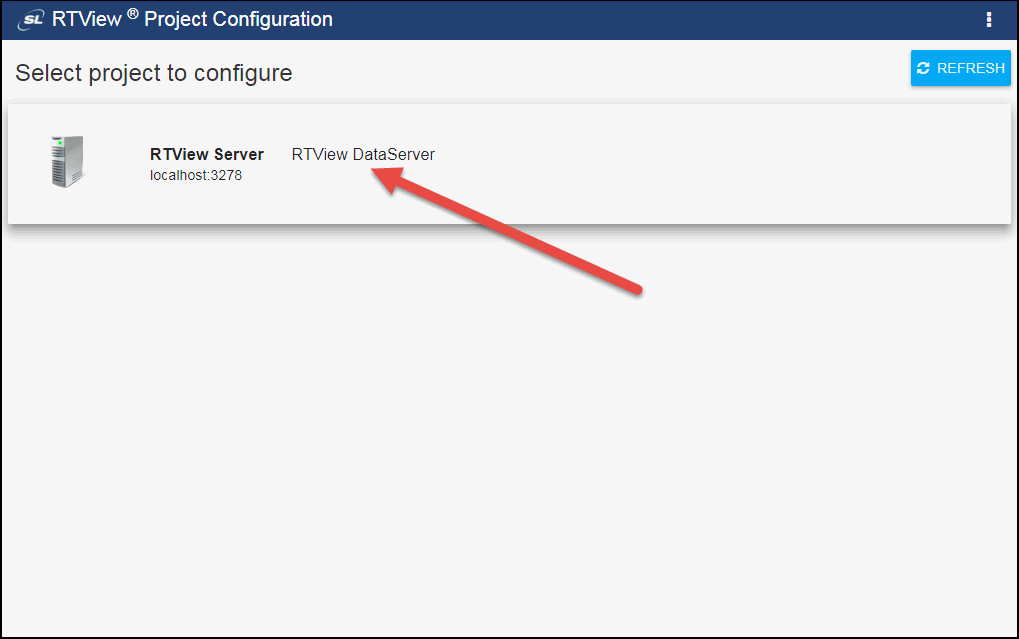
The RTView Configuration Application displays.

- Click RTView DataServer.
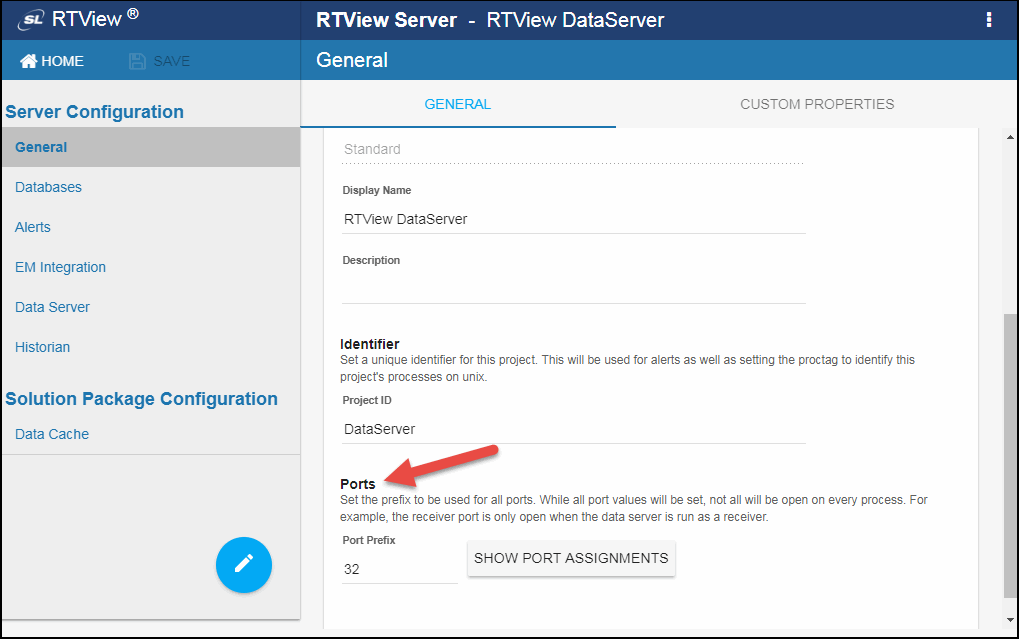
The RTView Configuration Application displays with the General tab open.

- As previously mentioned, if you modified the port at startup, you should modify the port prefix so that you do not need to specify the port on the command line every time you run the startup script. To do so, navigate to Server Configuration > General > General Tab > Ports > Port Prefix and define a new port prefix. If you change the Port Prefix to 44 then, after saving your changes and restarting your data server, you would access the RTView Configuration Application for the RTView DataServer using the following URL: http(s)://localhost:4470/rtvadmin (instead of the default http(s)://localhost:3270/rtvadmin URL)
- Optionally, you can create a Historian Database Connection and configure the historian settings, as well as create an Alert Threshold Database Connection and configure alerts. See the links below for more information:
Configuring the Historian Database (Optional)
Configuring Alerts (Optional)
- Once you have completed your setup, click the SAVE button in the RTView Configuration Application.

- For your changes to go into effect, you must stop and restart the data server by either:
- clicking the
 button (in the upper right-hand corner of the window)...
button (in the upper right-hand corner of the window)...
- clicking the
- or by typing the following in your installation directory in the command window:
stop_server.bat (Windows)
./stop_server.sh (UNIX/Linux)
start_server.bat (Windows)
./start_server.sh (UNIX/Linux)
Populating RTView DataServer Caches with Data
Next, you need to populate an RTView DataServer cache with data, which you can do by creating a script to pull the desired data from your data source into the RTView DataServer. The example in this section provides instructions and examples showing how to push real-time monitoring data from a JavaScript application into an instance of an RTView DataServer. Once data is pushed into the RTView DataServer, you can use RTView Cloud to create custom dashboards to display the data in real-time (which will be described in a following section). You can use the downloaded JavaScript example to give you a better idea of how to create your own scripts.
To access the example:
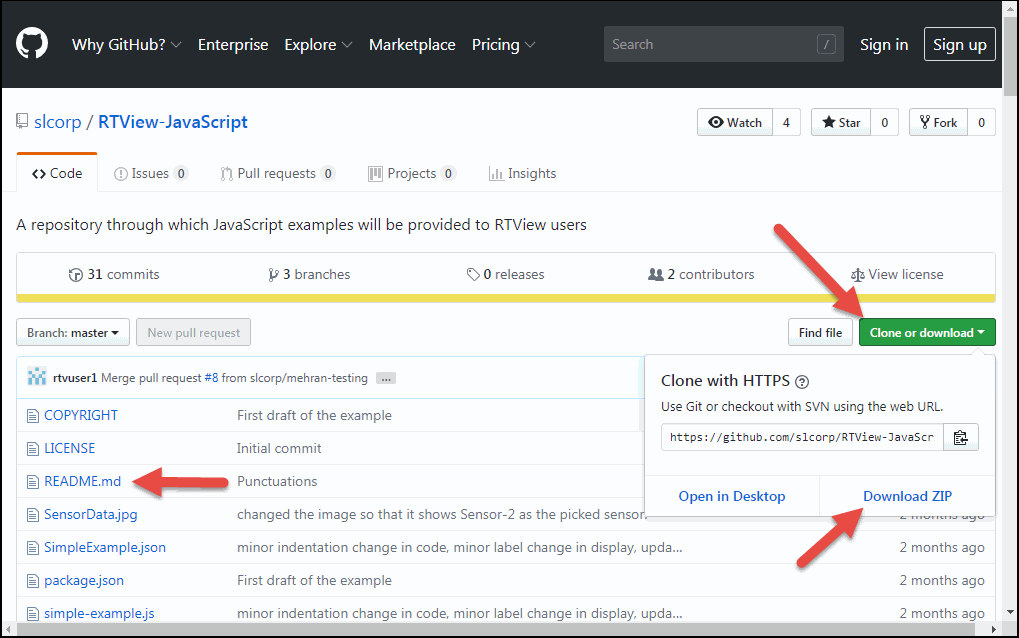
- Open a browser and navigate to: https://github.com/slcorp/RTView-JavaScript (see the README file on this site for additional information)

- Click the Clone or download button, click Download ZIP, and save it to your machine.
- Extract/Unzip the file.
- Install the connector program by opening a command window, navigating to the install directory, and typing:
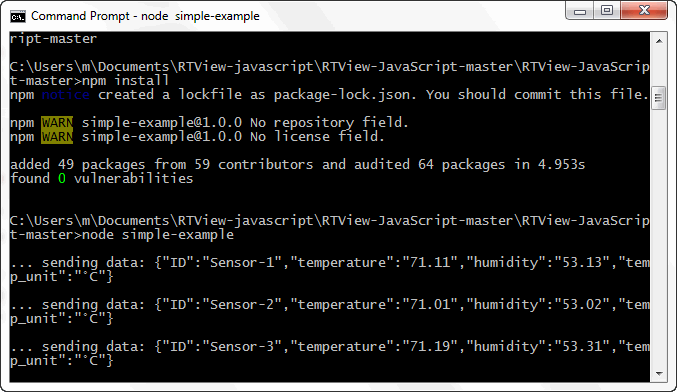
- cd RTView-javascript\RTView-JavaScript-master\RTView-JavaScript-master
- npm install (you must have Node.js version 6 or higher installed to run this program)
- In the same directory, start the program by typing:
- node simple-example

This program can be modified to bring in custom data specific to your application.
Adding Your New Data Server to RTView Cloud
Before you can view your data in RTView Cloud, you need to add a connection to your data server via the Data tab in RTView Cloud. To add the data server connection:
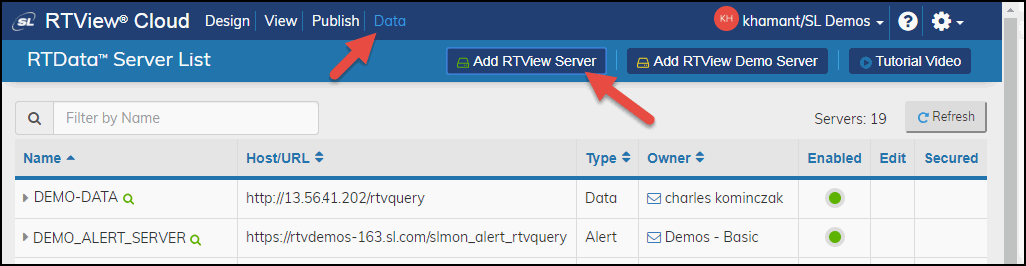
- In RTView Cloud, click the Data tab at the top of the menu.
The RTData Server List page displays.

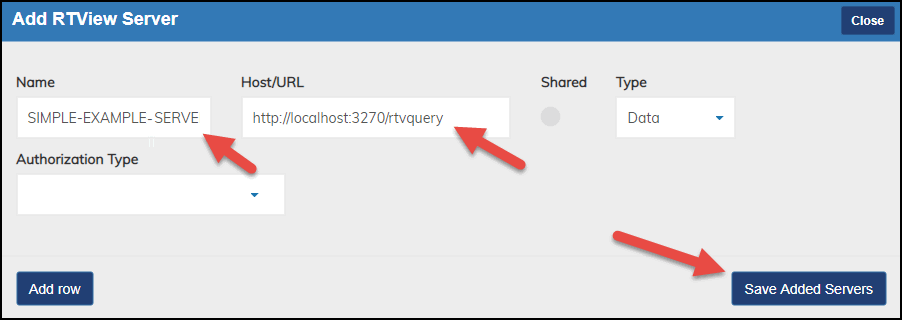
- Click the Add RTView Server button, specify the following, and then click Save Added Servers:

Name: Type the name you want to use for the server (SIMPLE-EXAMPLE-SERVER for our example).
Host/URL: Enter the following: http://localhost:3270/rtvquery
Type: Select Data.
Authorization Type: Do not select an Authorization Type. Leave this option empty.
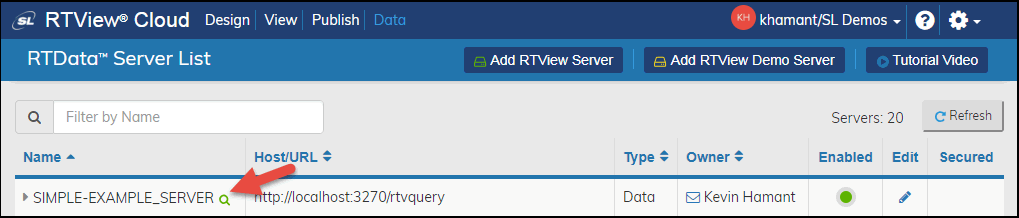
Once saved, the newly added server displays in the RTData Server List.

- Click on the green magnifying glass icon next to the SIMPLE-EXAMPLE-SERVER entry.
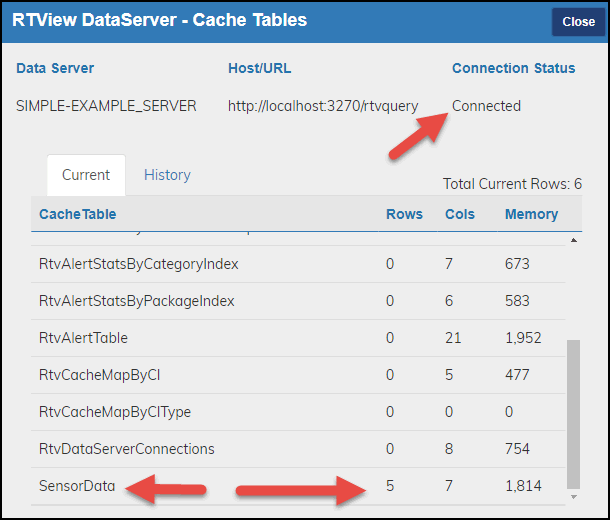
The RTView DataServer - Cache Tables dialog displays.

The Connection Status should be "Connected" and SensorData should display in the table.
- Click the Close button to close the dialog.
Importing the Sample Display and Viewing Incoming Data
Next, you can view your incoming data by importing a display from the RTView-javascript directory. Normally, you would need to create your own display using the RTDraw Application (via the Design tab) in RTView Cloud. See Building Your First Display in RTView Cloud for more information. For our example, however, perform the following steps:
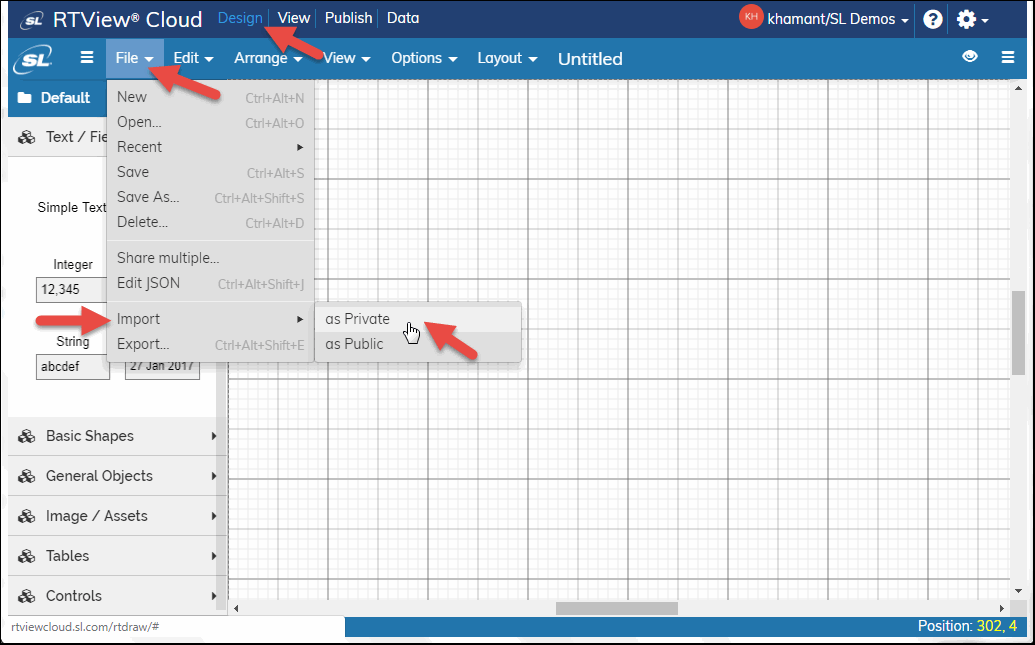
- Click the Design tab in RTView Cloud.

- Select File > Import > as Private.
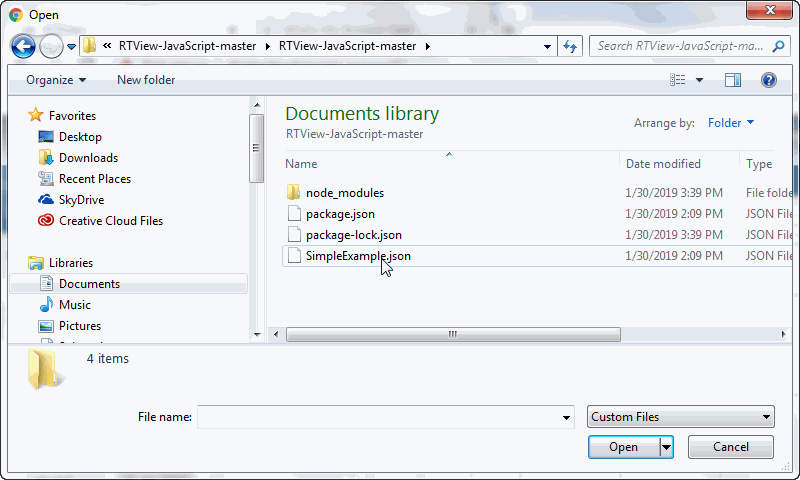
The file browser displays.

- Navigate to the RTView-javascript\RTView-JavaScript-master\RTView-JavaScript-master directory, select SimpleExample.json, and click Open.
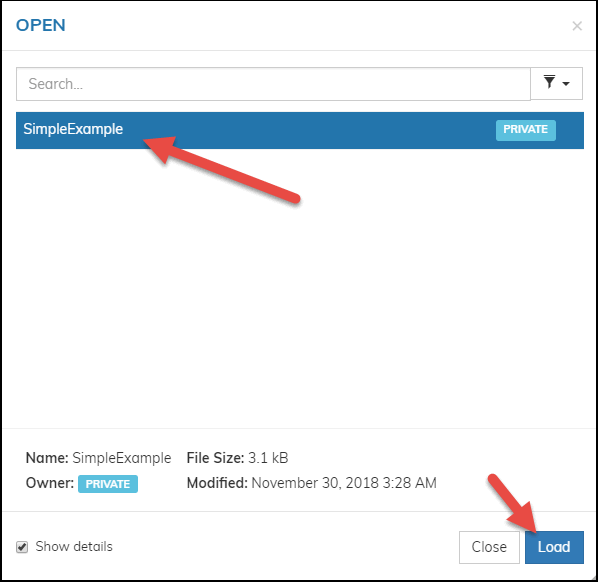
- To view or edit the sample display, select File > Open to display the Open dialog, select SimpleExample, and click Load.

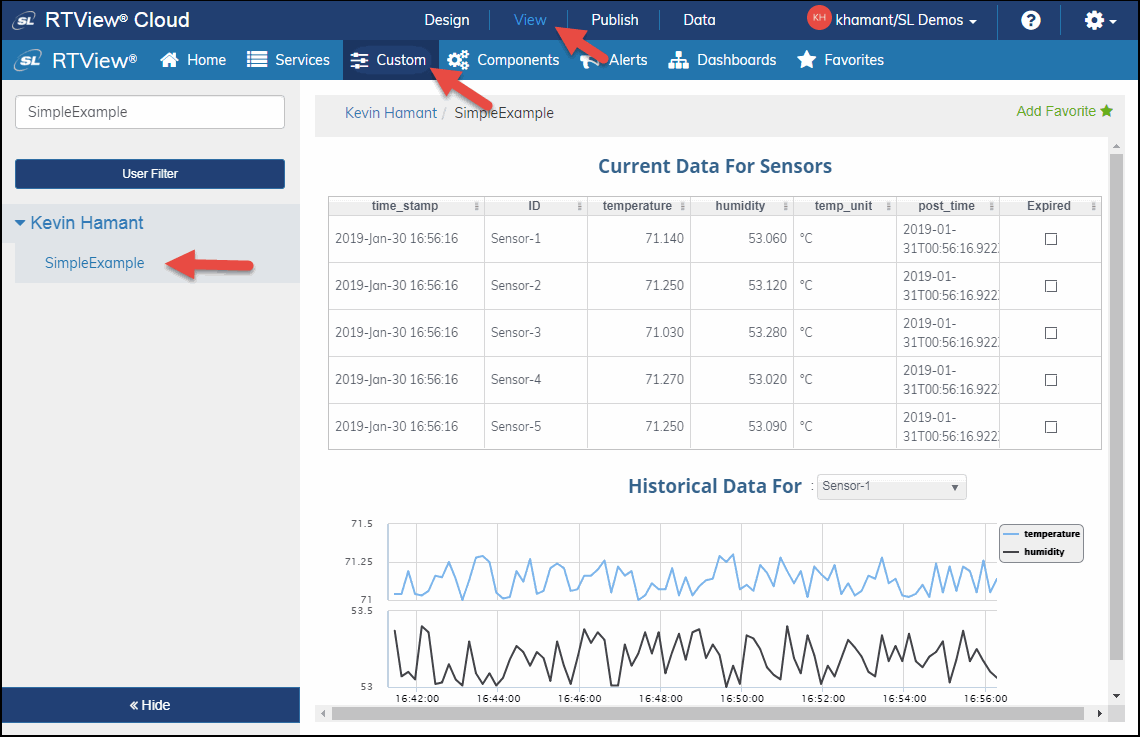
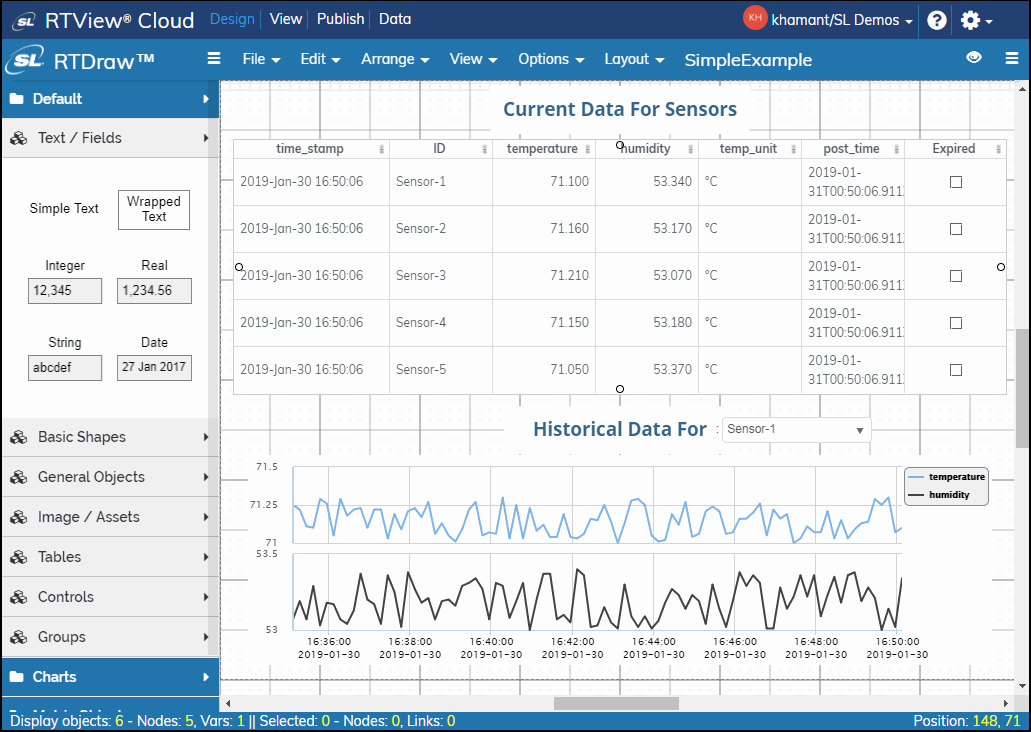
- The imported display opens displaying data in real-time.

This sample display is configured to connect to your local RTView data server and present data changing in real-time. You can experiment with the editing features of RTDraw to make changes to this display or create your own.
- You can also view the display (without having the ability to edit the display) by clicking the View tab > Custom > (User Name) > SimpleExample.